javascript set class property
An alias for Setprototypevalues. Returns a new iterator object that contains an array of value value for each element in the Set object in insertion order.

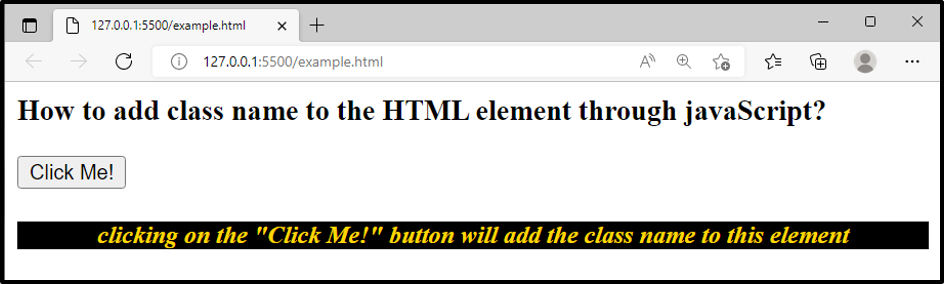
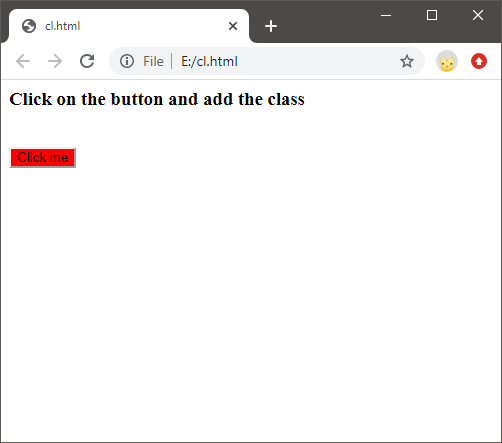
How To Add Class Name To The Html Element Through Javascript
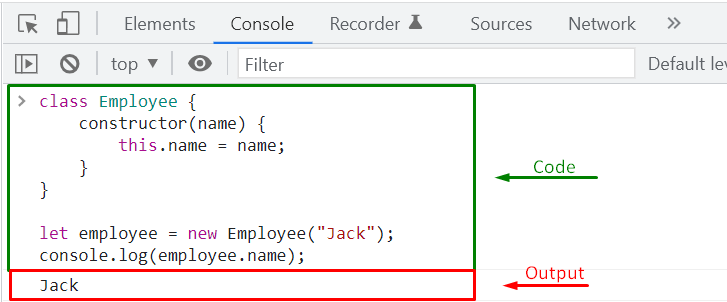
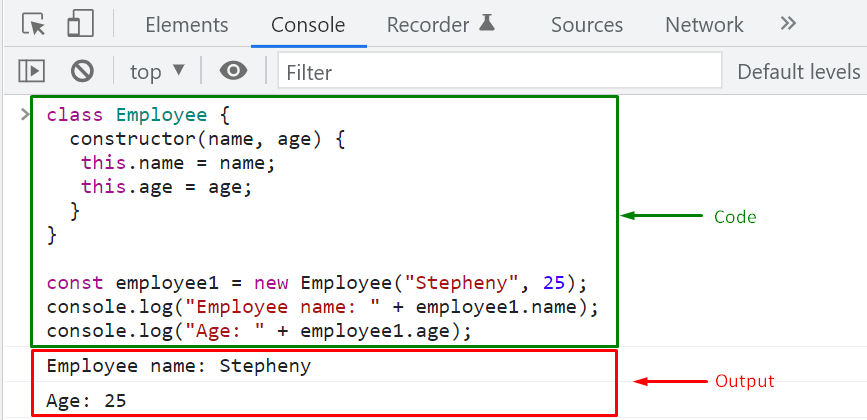
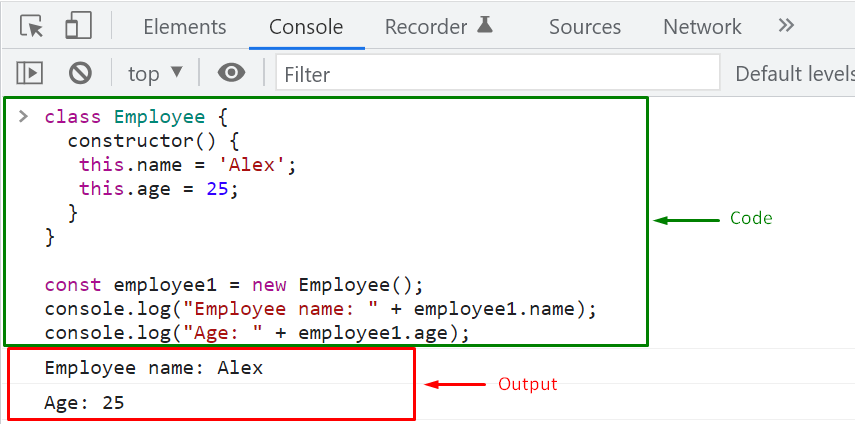
Class methods are created with the same syntax as object methods.

. The delete keyword deletes both the value of the property and the property itself. Setters are most often used in conjunction with getters to create a. We use properties to hide the.
Class static initialization blocks allow flexible initialization of class static properties including the evaluation of statements during initialization and granting access to private scope. Let obj get propName getter the code executed on getting objpropName set propNamevalue setter the code. Getters and setters work in pairs.
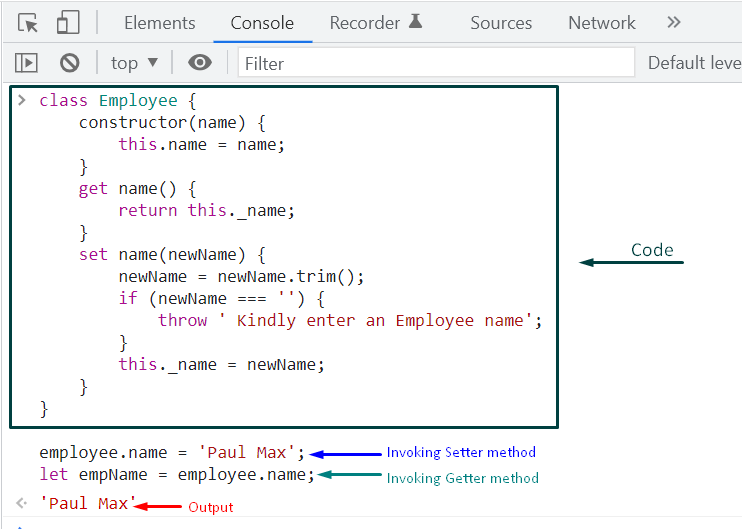
Always add a constructor method. Then add any number of methods. The so-called getter and setter methods represent accessor properties.
Let obj. JavaScript JavaScript Reference. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed.
In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed. They are specified by get and set inside an object literal as shown below. After deletion the property cannot be used before it is added back again.
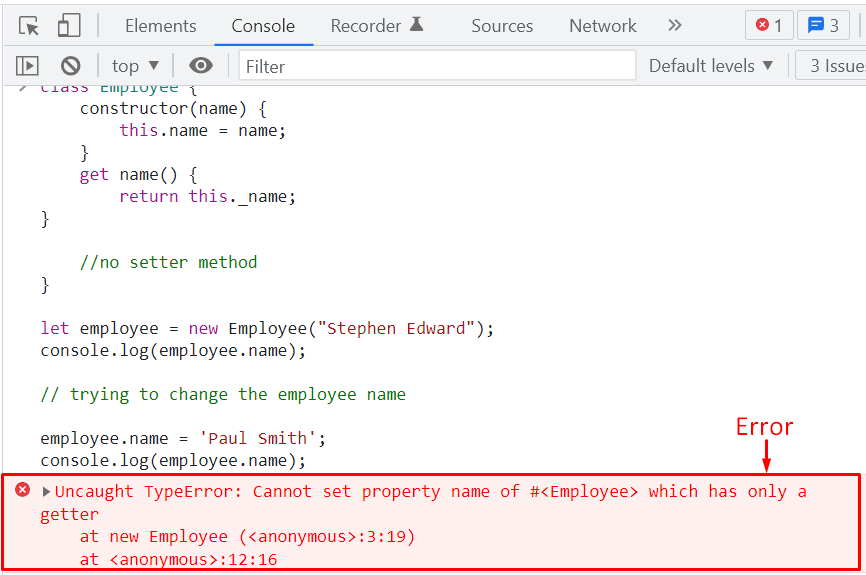
In a JavaScript class getters and setters are used to get or set the properties values. Use the keyword class to create a class. In an object literal they are denoted by get and set.
Change CSS Property With. Set the class attribute for an element. In this post we will learn how to create getters and setters in the Javascript class.
Get is the keyword utilized to define a getter method for retrieving the property value whereas set. The previous class information was replaced with the new classy value and this will be the. The delete operator is designed to.
A propertys value can be a function or a variables in class. A getter returns the current value of the variable and its corresponding. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class.
The className property is destructive if the element had a class before it is now gone. The Usage of Getters and Setters. Of course it is possible to obtain elements in other ways as.
In JavaScript the standard way of selecting an element is to use the documentgetElementByIdId. Los setters son regularmente usados en conjunto con. Property is an association between name or key or a value in the class.
The className property sets or returns an elements class attribute. To use a custom JSON property naming policy create a class that derives from JsonNamingPolicy and override the ConvertName method as shown in the following example. This is similar to the Map object so.

Javascript Classlist Javatpoint

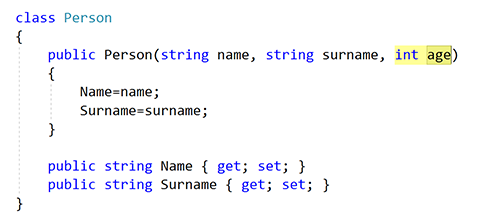
Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs

Classes In Javascript Samanthaming Com

Javascript Setattribute Javatpoint

Manipulate Html Attributes Using Jquery

Constructor Method In Javascript

Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs

How To Set Dynamic Property Keys With Es6 Samanthaming Com

How To Modify Css Classes In Javascript

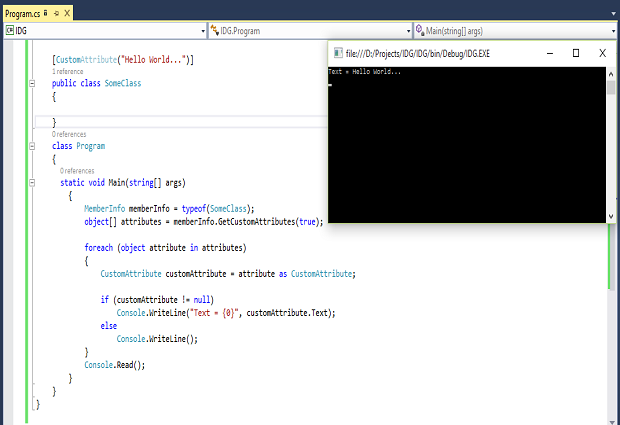
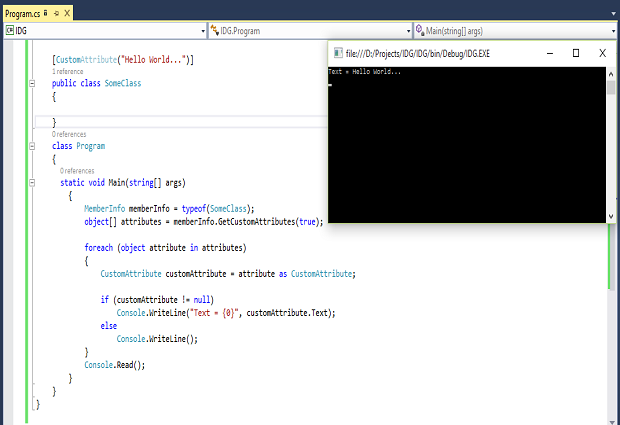
How To Work With Attributes In C Infoworld

Javascript Typeerror Cannot Read Properties Of Undefined Reading Createcontext Stack Overflow

Getters And Setters In Javascript Class

Getters And Setters In Javascript Class

How To Set The Default Value For An Html Select Element Geeksforgeeks

Creating Objects In Javascript 4 Different Ways Geeksforgeeks

Javascript Can T Access Object Property Even Though It Shows Up In A Console Log Stack Overflow

Constructor Method In Javascript

Angular Property Has No Initializer And Is Not Definitely Assigned In The Constructor Stack Overflow